react Material-UI入門
Material-UIはreactで利用できるデザインライブラリです
早速インストールして使ってみます!
yarn add @material-ui/core@next @emotion/react @emotion/styled
could not find a declaration file for module 'react/jsx-runtime'
上記コマンドでMaterial-UIをインストールすると「could not find a declaration…」のエラーが全部のtsxファイルで発生してしまった
import React from 'react'; でreactを読み込んでいますがreactの型定義が見つからないためエラーとなったようです
react自体はtypescript必須ではないので型定義を別途インストールしたら解決しました
yarn add -D @types/react
App Bar
シンプルなヘッダーができました

components/Header.tsx
import AppBar from '@mui/material/AppBar'; function Header() { return ( <AppBar color="secondary" > buto {`>`} /dev/null </AppBar> ); } export default Header;
Text Field & Button
components/InputArea.tsx
import TextField from '@mui/material/TextField'; import Button from '@mui/material/Button'; function InputArea() { return ( <div> <TextField label="enter your name"/> <Button>enter</Button> </div> ); } export default InputArea;
App.tsx
import Header from './components/Header'; import InputArea from './components/InputArea'; function App() { return ( <div> <Header/> <InputArea/> </div> ); } export default App;
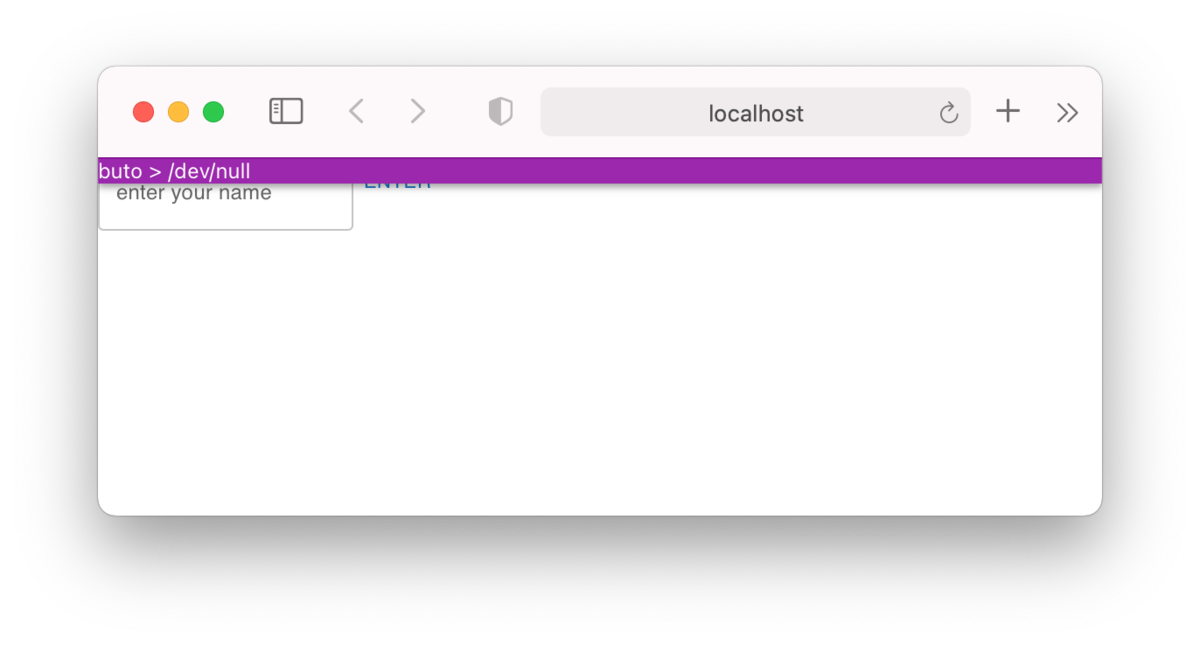
ヘッダーと重なっちゃいました…

FlexBoxを使おう!
sx={{ padding:1,margin:1 }} という感じでsxプロパティにスタイル要素を記述します
App.tsx
import Box from '@mui/material/Box'; import Header from './components/Header'; import InputArea from './components/InputArea'; function App() { return ( <div> <Box sx={{ padding:1, margin:1 }} > <Header/> </Box> <Box sx={{ padding:1, margin:1 }} > <InputArea/> </Box> </div> ); } export default App;
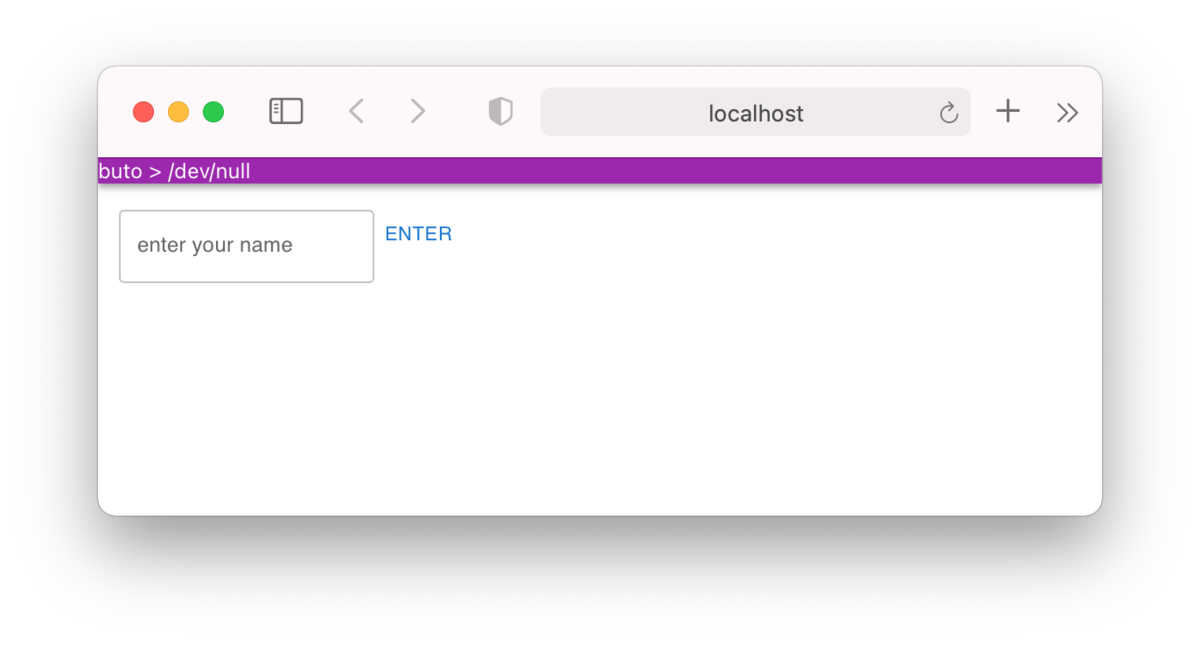
AppBarとTextFieldを別々のBoxにしたので重ならずに表示されました!

Buttonの配置が上すぎるのでTextFieldとbuttonもFlexBoxで囲みます
Buttonの位置が分かりやすいように variant=contained にします
components/InputArea.tsx
import Box from '@mui/material/Box'; import TextField from '@mui/material/TextField'; import Button from '@mui/material/Button'; function InputArea() { return ( <Box sx={{ display:"flex" }} > <Box> <TextField label="enter your name"/> </Box> <Box sx={{ padding:1 }} > <Button variant="contained" color="secondary" > enter </Button> </Box> </Box> ); } export default InputArea;
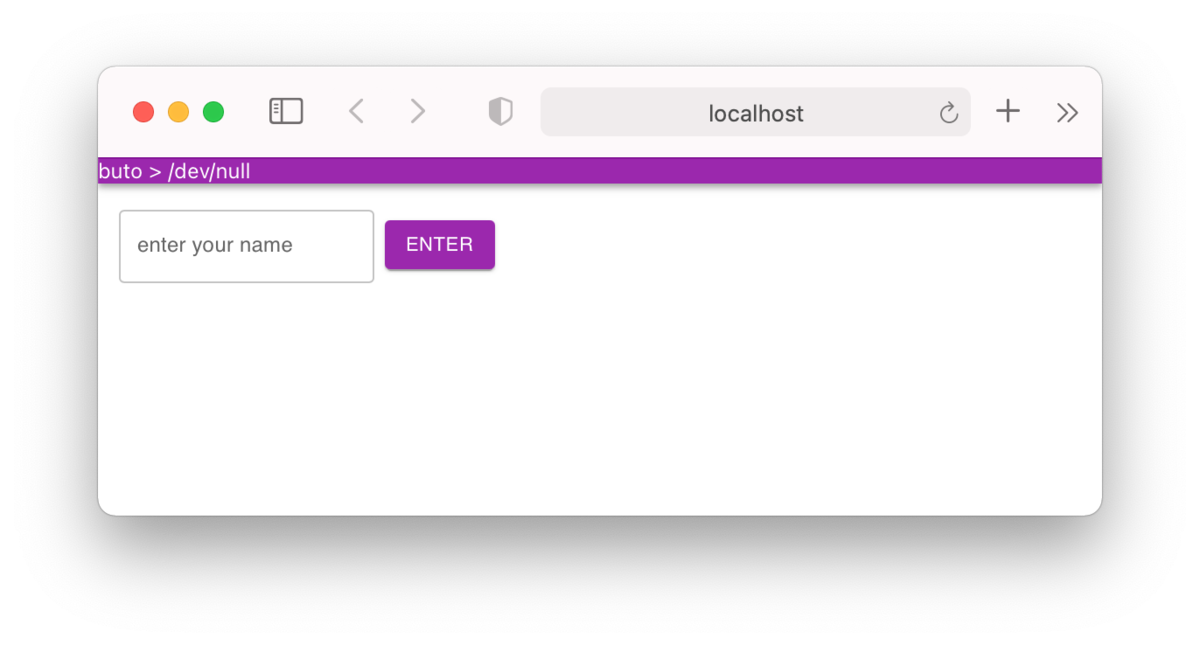
TextFieldとButtonが中央揃えになりました!

参考
【TypeScript】【React】Could not find a declaration file for module ‘react’.の対処について