Grid systemを思い出す
今ドキのレスポンシブな画面ではGridsystemが定番!だと思いますが、すぐに忘れちゃうので復習
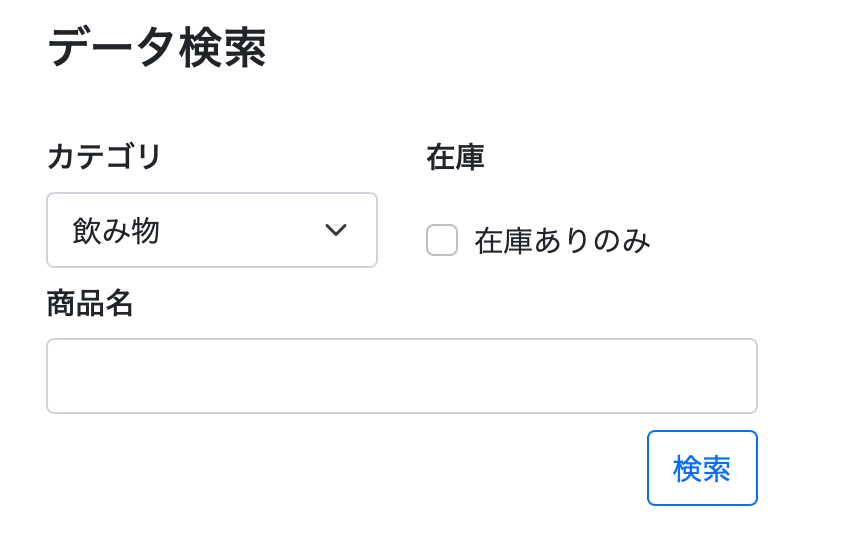
html+bootstrapで簡単な検索フォームを作ってみます

<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>データ検索</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </head> <body> <div class="container m-4"> <div class="row"> <div class="col"> <h4>データ検索</h4> </div> </div> </div> <div class="container m-4"> <div class="row justify-content-start"> <div class="col-md-2"> <h6>カテゴリ</h6> </div> <div class="col-md-2"> <h6>在庫</h6> </div> </div> <div class="row justify-content-start"> <div class="col-md-2"> <select class="form-select" aria-label=""> <option selected>飲み物</option> <option value="1">お菓子</option> <option value="2">雑貨</option> </select> </div> <div class="col-md-2 align-self-end"> <div class="form-check"> <input class="form-check-input" type="checkbox" value="" id="flexCheckDefault"> <label class="form-check-label" for="flexCheckDefault"> 在庫ありのみ </label> </div> </div> </div> <div class="row justify-content-start mt-2"> <div class="col-md-4"> <h6>商品名</h6> <input type="text" name="" value="" class="form-control"> </div> </div> <div class="row justify-content-start mt-2"> <div class="col-md-3"></div> <div class="col-md-1 text-end"> <button type="button" class="btn btn-outline-primary">検索</button> </div> </div> </div> </body> </html>
分かりづらいですが、紫がrow・黄色がcolです

最上部の項目、カテゴリと在庫をlabelとinputでrowを分けたのはチェックボックスを下寄せにするためです!
(rowを分けないと在庫のラベル表示が左のカテゴリのラベル表示とズレちゃいます)
検索ボタンの右寄せは空の col-md-3 分のdivを定義して無理やりぽいですが実現しています
(もうちょっとスマートな方法ないかな…?)