Vueプロジェクトマネージャ起動
やったこと
昨日Vue.js開発環境を構築したのでGUIからプロジェクトをビルドする
ここからスタート
昨日vue create <プロジェクト名>で作成したプロジェクトフォルダにcdして、
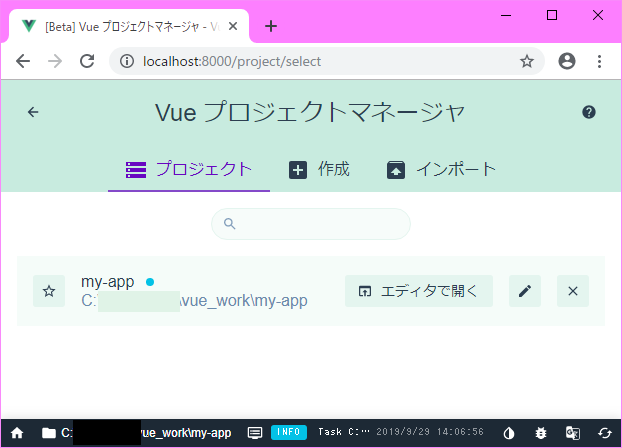
vue uiコマンドを実行すると、Vueプロジェクトマネージャがブラウザに表示された
[インポート]から作成したプロジェクトを選択すると↓こうなった

ビルドします
↑のプロジェクト名をクリックするとプロジェクトダッシュボード画面に遷移
左メニューの[タスク]をクリック
[serve]をクリック
[タスクの開始]をクリック
 「ステータス:成功」と表示されたので
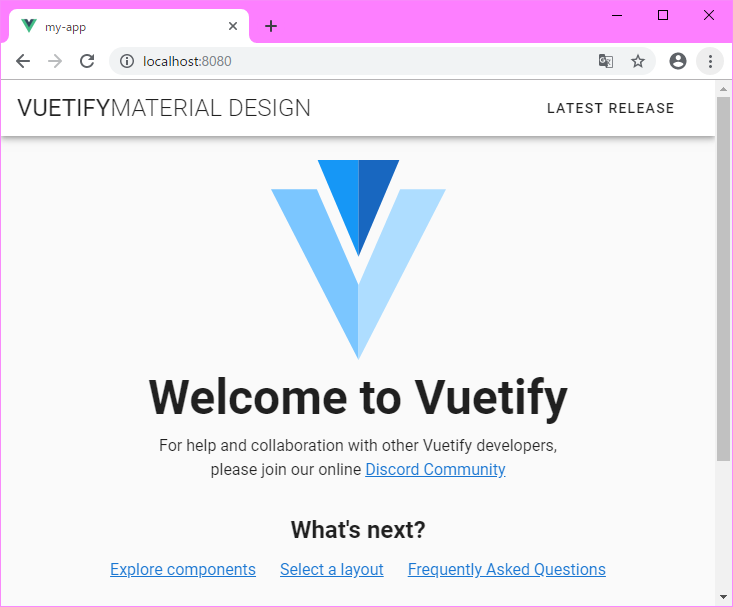
「ステータス:成功」と表示されたのでlocalhost:8080にアクセスすると
vuetifyがインストールされたデフォルト画面が表示された!

さいごに
Vueプロジェクトマネージャはシンプル
npm run serveコマンドでプロジェクトをビルドした時よりも
ビルドが成功/失敗したが分かりやすい(特に失敗時はCUIよりパニックにならない!)